The 7 best react component libraries to use in 2022
In this article, I will be sharing with you 7 awesome React UI libraries that you should check out.
In this article, I will be sharing with you 7 awesome React UI libraries that you should check out.
1. tremor
Tremor is a low-level, opinionated UI component library to build dashboards. It offers components, such as charts, layouts, or input elements, covering the essential parts of a dashboard or analytical interface. Our approach provides great flexibility between beautiful defaults and fast customization. The best way to get started is to check out our templates, called Blocks, for getting a feeling of how components are used and combined.

2. planby
Planby is a component for a quick implementation of EPG, live streaming timelines, schedules, music events, timelines and many more ideas.

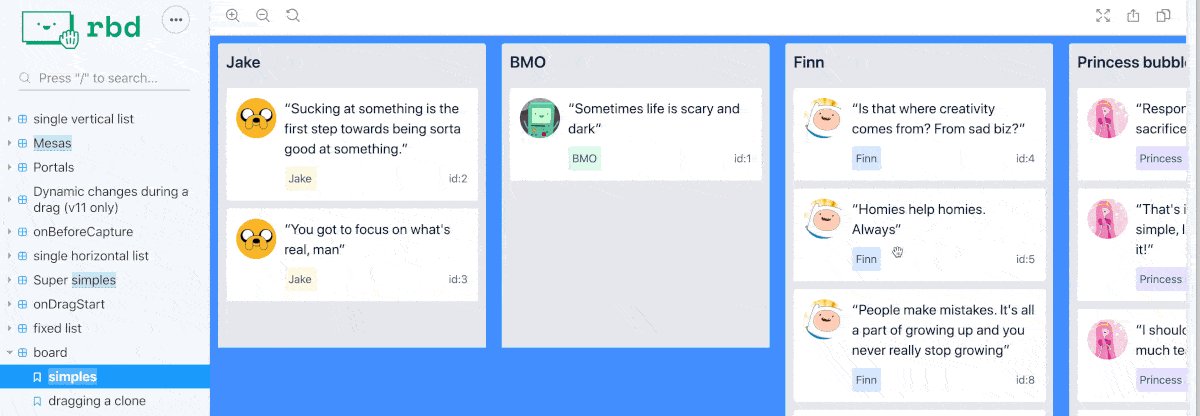
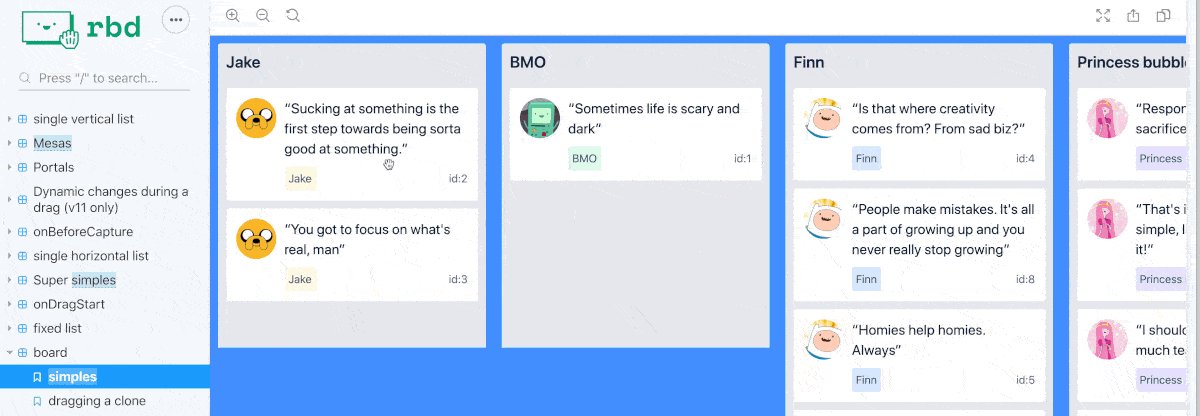
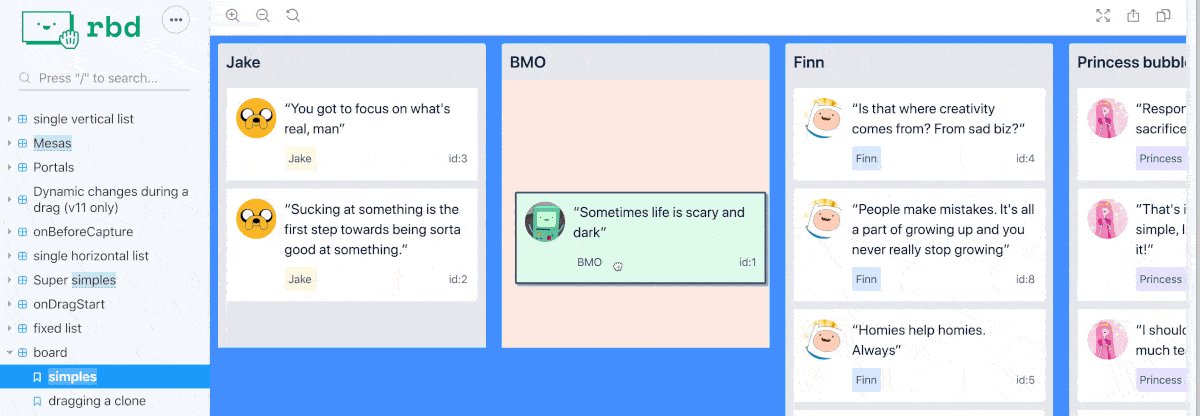
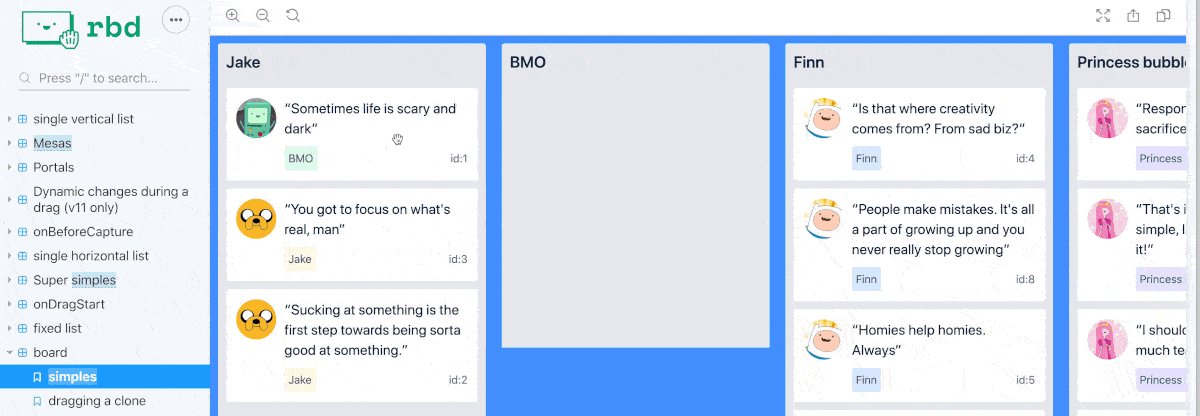
3. React DnD
React DnD is a library that uses the HTML5 drag and drop API to create complex drag and drop interfaces. It is built on top of the modern API, making it easier to use and more powerful.

4. Advanced Cropper
This react cropper library gives you the possibility to create croppers that exactly suited for your website design. Don’t limit yourself. Rotate, zoom, transitions, autozoom and many other features included.

5. React Reflex
Re-F|ex is a React flex-based layout component library which I created because none of the components I found out there could satisfy my requirements.

6. Tawiland
Tailwind CSS works by scanning all of your HTML files, JavaScript components, and any other templates for class names, generating the corresponding styles and then writing them to a static CSS file.

7. React Query
Toss out that granular state management, manual refetching and endless bowls of async-spaghetti code. TanStack Query gives you declarative, always-up-to-date auto-managed queries and mutations

-----------------------—
Feel free to reach out to me!😊

